Let's say we made a class library project; now we'd like to make this NuGet package accessible from outside our local machine.
We can do so by hosting our package on a NuGet package feed - there are several options available: we'll pick GitHub here.
First, we want to host our project on GitHub if we haven't already done so: create new repo, push the code.
Then, we'll follow some steps to host the NuGet on GitHub so that it can be consumed by Visual Studio (with authentication, if we want a private feed) and, eventually, by an Azure web app.
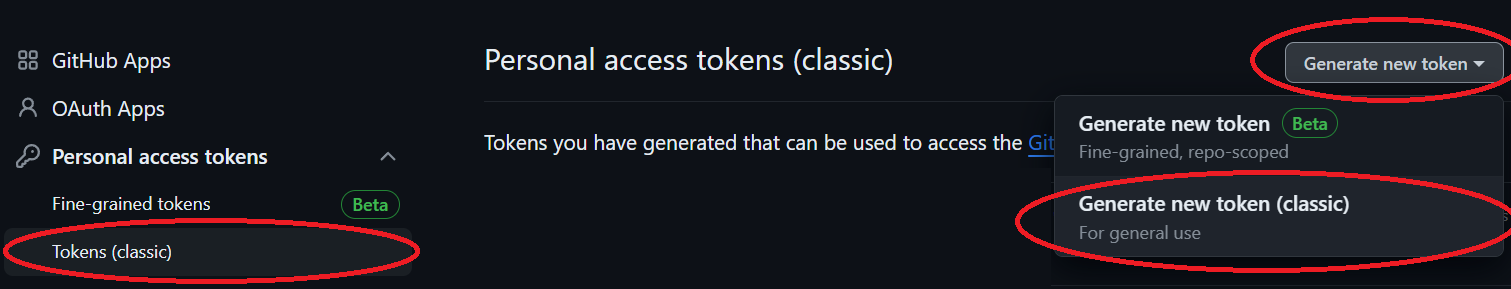
From GitHub, let's create a Personal Access Token (Classic):
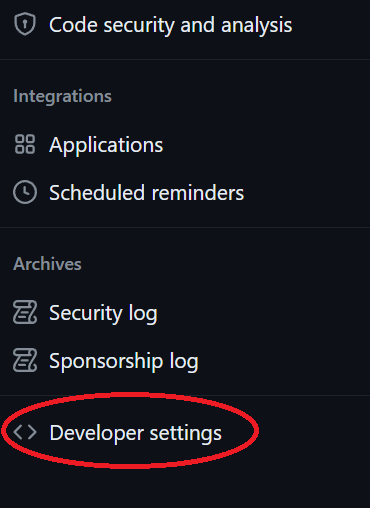
- Go to Profile > Settings > Developer settings

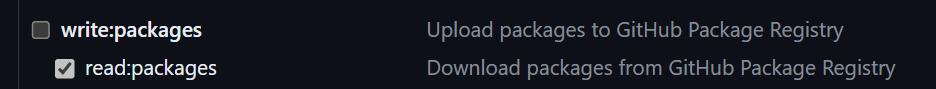
- Under Personal access tokens > Tokens (classic) create a new token (classic) that has at least Read access to packages (make sure to save the token string in a safe place)


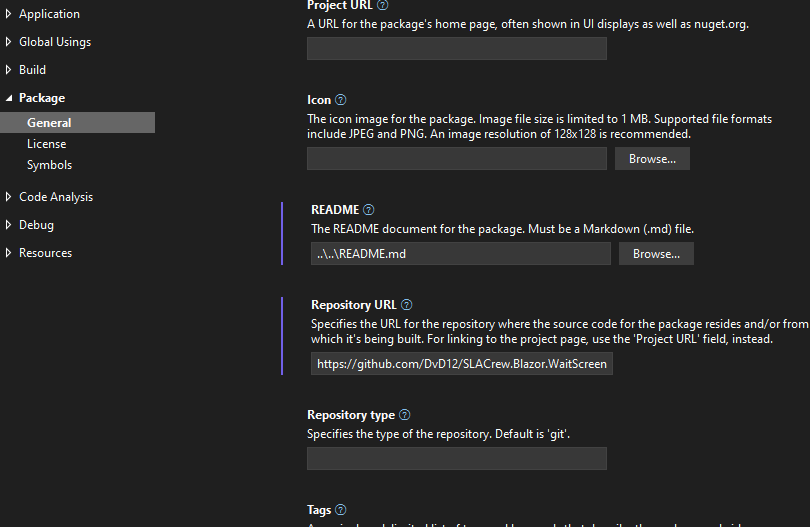
- In our Project properties (back to Visual Studio), set Repository URL to https://github.com/<USER NAME>/<REPO NAME>

- In our Project folder, create a nuget.config file with the following content:
<configuration>
<packageSources>
<clear />
<add key="github" value="https://nuget.pkg.github.com/<USER NAME>/index.json" />
</packageSources>
<packageSourceCredentials>
<github>
<add key="Username" value="<USER NAME>" />
<add key="ClearTextPassword" value="<TOKEN>" />
</github>
</packageSourceCredentials>
</configuration>
So we now have a nuget.config file that lives alongside our class library project's .csproj file.
In Visual Studio, Tools > NuGet Package Manager > Package Manager Console, cd (change directory) to the project directory and then run
dotnet pack --configuration Debug
dotnet nuget push ".\bin\Debug\<your build>.nupkg" --source "github"
This should be done every time we want to push out a new version.
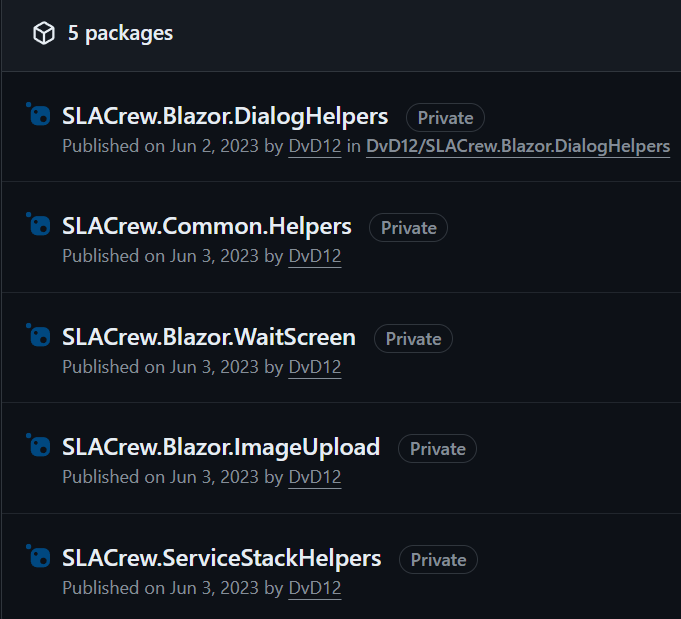
Now we should be able to find our package at https://github.com/<USER NAME>?tab=packages

That's it for GitHub. Now we want Visual Studio to be able to consume this private feed:
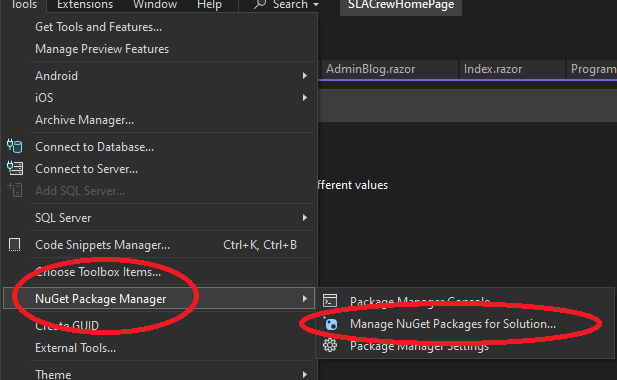
1) Go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution

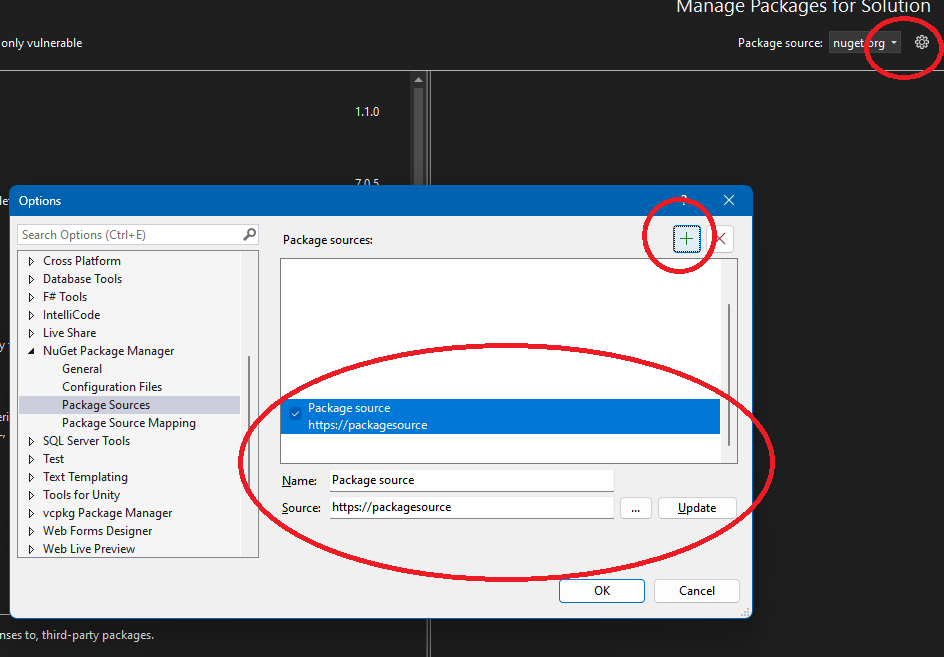
2) Add https://nuget.pkg.github.com/<USER NAME>/index.json as a source:
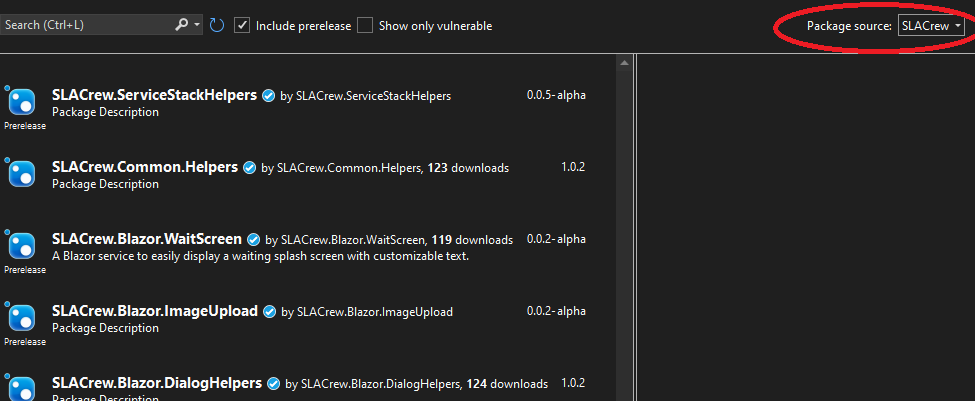
3) On the top right corner, select the new package source
4) In the authentication dialog, use <USER NAME> and <TOKEN>

Now we are subscribed to our new package feed and we can use our packages hosted there:

This is it for Visual Studio. Now, what if we are hosting a web app on Azure, and this web app relies on an external NuGet feed? How does Azure know about it?
For an Azure App Service to use this private NuGet feed,
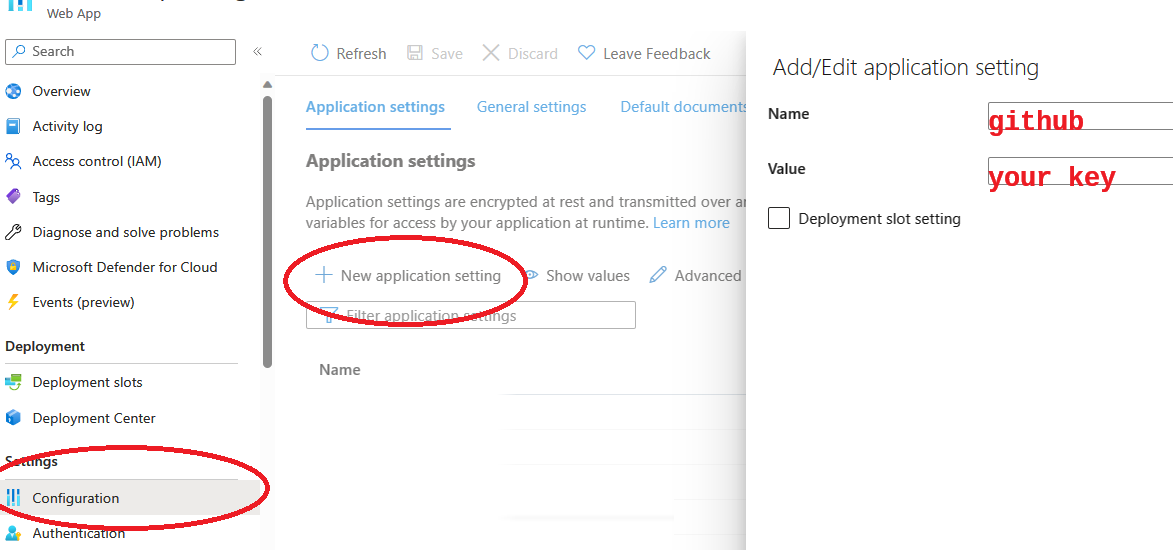
1) Go to Web App > Configuration > Application Settings > New Application setting
- Name: github (same as the key in nuget.config)
- Value: <TOKEN>

2) The project being published might need a copy of the same nuget.config
That's it! Now when we publish our Azure Web App it'll be able to consume our new NuGet packages just like we would from Visual Studio.
References:
[1] https://docs.github.com/en/packages/working-with-a-github-packages-registry/working-with-the-nuget-registry</p>